고정 헤더 영역
상세 컨텐츠
본문
프로젝트 소개
뻣뻣한 그리드와 눈부신 숫자가 있는 똑같은 오래된 달력에 지치셨나요? 시간을 인식하는 더 미묘하고 시각적으로 매력적인 방법을 원하신다면, 전통적인 숫자를 버리고 순수한 색상의 우아함을 포용하는 울트라 미니멀리스트 LED 캘린더를 만들어보세요. 이 캘린더는 숫자를 표시하는 대신 각 월의 실제 레이아웃을 반영하며, LED는 개별 날짜를 나타냅니다.
필요한 재료
- 3D 프린팅 프레임과 디퓨저
- WS2812 LED 스트립
- Wemos D1 mini
- 전원 공급 장치
- 기타 전자 부품 및 도구
시간의 흐름을 색상으로 시각화
- 녹색: 평일을 비추며 업무와 일상의 흐름을 상징합니다.
- 빨간색: 주말을 강조하여 휴식과 원기 회복의 기간을 표시합니다.
- 파란색: 현재 날을 밝게 빛나게 하여 현재 순간에 고정시킵니다.
프로젝트 수행
- 3D 프린팅 프레임과 디퓨저 준비
- 3D 프린터를 사용하여 프레임과 디퓨저를 출력합니다. 필요한 파일은 프로젝트 리소스에서 다운로드할 수 있습니다.
- WS2812 LED 스트립 설치
- LED 스트립을 프레임에 설치하고, 각 LED가 개별 날짜를 나타내도록 배치합니다.
- Wemos D1 mini 설정
- Wemos D1 mini를 사용하여 LED를 제어합니다. 필요한 회로 다이어그램과 코드는 프로젝트 리소스에서 다운로드할 수 있습니다.
- 전원 공급 장치 연결
- 전원 공급 장치를 연결하여 LED와 Wemos D1 mini에 전원을 공급합니다.
- 코드 업로드 및 테스트
- Wemos D1 mini에 코드를 업로드하고, LED가 올바르게 작동하는지 테스트합니다.
3D 프린팅 프레임과 디퓨저, 일부 WS2812 LED에 들어 있는 이 독특한 달력은 숫자를 표시하는 대신 각 월의 실제 레이아웃을 반영하며 LED는 개별 날짜를 나타냅니다. 달력 월의 친숙한 그리드를 상상해 보지만 뷰를 어지럽히는 숫자는 없습니다.
시간의 흐름은 조화로운 색상의 조화를 통해 아름답게 시각화됩니다.
- 녹색은 평일을 비추며 업무와 일상의 흐름을 상징합니다.
- 빨간색은 주말을 강조하여 휴식과 원기 회복의 기간을 표시합니다.
- 파란색은 현재 날을 밝게 빛나게 하여 당신을 현재 순간에 고정시킵니다.
그리고 날짜를 말합니까? 글쎄요, 그것은 그 자체로 모험입니다! 당신 내면의 신탁을 채널링할 준비를 하십시오, "보라! 유령 같은 삼하인(Samhain)의 향연이 벌어지는 전야, 저물어가는 가을의 달의 넷째 주에 세 번째로 빛나는 불씨입니다!" (좋아요, 그냥 "10월 23일 수요일이에요"라고 말할 수도 있겠지만, 그게 어디 재밌어요?)
Wemos D1 mini와 간단한 전원 공급 장치로 구동되는 이 캘린더는 놀라울 정도로 쉽게 만들고 개인화할 수 있습니다.
얻을 수 있는 것:
- 이 색채 달력에 생명을 불어넣는 데 필요한 모든 3D 프린팅 파일.
- Wemos D1 mini에 업로드할 준비가 된 전체 회로 다이어그램과 코드.
- 보는 모든 사람의 부러움을 불러일으킬 진정으로 독특하고 눈길을 끄는 달력을 만드는 만족감.
자, 숫자를 버리고, 색조를 받아들이고, 시간 측정에서 다채로운 모험을 시작할 준비가 되셨습니까? 시작하자!
1단계: 달력 디코딩
표준 달력을 보면 한 주에 7일이 있기 때문에 한 달을 시작할 수 있는 방법은 7가지뿐이라는 것을 알고 있습니다. 그런 다음 3주 또는 4주를 온전히 가질 수 있으며 한 달은 28일, 29일, 30일 또는 31일을 가질 수 있습니다. 계산을 하면 달력에 한 달 동안 7 * 4 = 28개의 가능한 구성이 있습니다.
한 주가 일요일에 시작되는 형식부터 시작하겠습니다.
올해 11월은 다음과 같습니다.

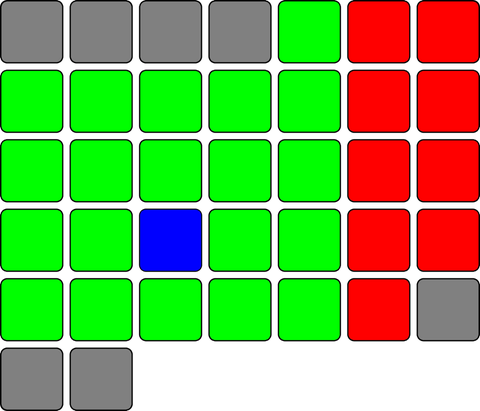
주말은 일부 달력에서 굵은 숫자로 강조 표시되고 다른 달력에서는 빨간색으로 강조 표시됩니다. 이 프로젝트에서 주말은 빨간색, 평일은 녹색입니다.
숫자를 제거하면...

11월은 금요일(주말 전 첫 번째 날, 주의 6번째 요일, 첫 번째 주는 2일)에 시작하고, 4개의 주(7일 모두를 의미)로 구성되며, 마지막 주는 토요일(주말 첫 번째 날, 주의 7번째 요일, 마지막 주는 7일)에 끝납니다. 따라서 숫자가 표시되지 않아도 11월에는 3 + 27 = 30일(어쨌든 이미 알고 있음)🙂 이 있다고 확실하게 말할 수 있습니다
하지만 현재 날짜를 파란색으로 표시하면...

매월 4번째 주의 4번째 날은 2 + 14 + 4 = 11월 20일입니다(첫 번째 주는 2일 + 2주 + 요일). 간단하지 않나요? 🙂
이제 한 주가 월요일에 시작되면 다음과 같습니다.

11월은 금요일(주말 전 첫 번째 날, 주의 5일, 첫 번째 주는 3일), 3개의 온전한 주(7일 모두를 의미), 마지막 주는 토요일(주말의 첫 번째 날, 주의 6번째 요일, 마지막 주는 6일)에 끝납니다.

따라서 숫자가 표시되지 않아도 11월에는 3 + 21 + 6 = 30일(위와 동일한 결과)🙂 이 있다고 확실하게 말할 수 있습니다
현재 날짜를 파란색으로 표시하는 중...

매월 4번째 주의 셋째 날은 3 + 14 + 3 = 11월 20일입니다(첫 번째 주는 3일 + 2주 + 요일). 그만큼 간단하지 않나요? 🙂
2단계: 구성 요소 및 고려 사항









다음은 필수 구성 요소에 대한 분석입니다.
3D 프린팅 부품:
- 프레임과 디퓨저: 이러한 구성 요소는 LED를 수용하고 매끄럽고 미니멀한 미학을 제공합니다. Tinkercad에서 디자인을 찾거나 첨부된 STL 파일을 사용하여 직접 인쇄할 수 있습니다.
전자공학:
- WS2812B LED: 개별적으로 주소 지정이 가능한 이 LED는 캘린더의 핵심으로, 생생한 색상 패턴을 만들 수 있게 해줍니다. 37개가 필요하며 더 긴 LED 스트립에서 쉽게 수확할 수 있습니다. 이 프로젝트에서는 Amazon.de 에서 주문한 WS2812B LED 스트립을 사용했습니다. 그들은 미터당 100개의 LED의 밀도와 함께 1미터 길이로 제공되었습니다. 흥미롭게도 이러한 스트립에는 표준 Vcc, GND 및 데이터 라인(DI, DO)과 함께 "B"(BI, BO)로 표시된 네 번째 연결이 있습니다. 이 추가 연결을 사용하지 않고 두었습니다.
- 위모스 D1 미니: 이 소형 마이크로 컨트롤러 기판은 LED를 제어하고 시간을 추적하는 작동의 두뇌 역할을 할 것입니다. 최근에 USB-C가 있는 새로운 모듈을 몇 가지 선택했는데 이 프로젝트에서 하나를 시도해 보기로 결정했습니다.
- 5V/2A 전원 공급 장치: 이것은 LED를 켜는 데 필요한 주스를 제공합니다.
- DC 전원 커넥터: 한 쌍의 암/수 DC 커넥터(2.5mm)는 전원 공급 장치와 Wemos D1 Mini 간의 안전한 연결을 보장합니다.
다른 비트와 밥:
- 연결선: 다양한 색상은 배선을 정리하고 쉽게 따라갈 수 있도록 도와줍니다.
- 열수축 튜브: 이것은 연결에 절연 및 변형 완화를 제공합니다.
참고:
내 "100 LED/미터" 스트립이 그 이름에 걸맞지 않았다는 점은 주목할 가치가 있습니다! LED 사이의 실제 간격은 예상한 10mm가 아닌 11.2mm였습니다. 이러한 불일치로 인해 3D 모델 설계에서 약간의 조정이 필요했습니다. 따라서 유사한 LED 스트립을 사용하는 경우 간격을 신중하게 측정하고 그에 따라 디자인을 조정해야 합니다.
3단계: 구성 및 조립














모든 구성 요소가 모였으므로 이제 색채색계를 만드는 흥미진진한 과정에 들어갈 차례입니다.
3D 프린팅 :
LED 스트립을 고정할 베이스를 3D 프린팅하는 것으로 시작했습니다. 그런 다음 달력 상자 자체로 이동했습니다. 이 제품은 두 가지 소재를 사용하여 프린트되었다는 점에서 독특한데, 뚜껑 하단은 투명한 PLA(Volcanic Dust)로 만들어졌고, 상자 벽은 검은색 PLA로 프린트되어 있습니다. 달력에 부드럽고 확산된 조명을 원했기 때문에 투명 뚜껑에 100% 직선 충전재를 사용했습니다. 이 효과를 더욱 향상시키고 LED가 뚜렷한 핫스팟을 만드는 것을 방지하기 위해 덮개와 LED 그리드 사이에 흰색 종이 한 장을 삽입했습니다. 이렇게 하면 더 부드럽고 시각적으로 매력적인 빛이 만들어집니다.
인쇄 방법은 3D 프린터에 따라 다르지만 가장 일반적인 방법은 투명 PLA로 시작하여 벽이 시작되는 높이(약 3mm 후)에서 인쇄를 일시 중지한 다음 검은색 PLA로 인쇄를 계속하는 것입니다. 이것은 투명한 뚜껑과 불투명한 검은 벽 사이에 아름다운 대비를 만듭니다.
나머지 구성 요소는 인쇄하기 쉽고 검은색 PLA도 사용했습니다.
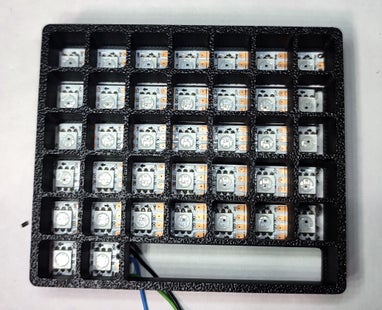
LED 집회 :
베이스가 인쇄되면 LED 스트립을 조심스럽게 부착하고 4개의 LED로 구성된 추가 스트립이 있는 7x2 그리드로 배열했습니다. 배선도에 따라 스트립을 연결했습니다.
연결을 완료하기 전에 모든 LED가 올바르게 작동하는지 확인하기 위해 간단한 테스트 프로그램을 업로드했습니다. (최종 조립을 시작하기 전에 항상 결함이 있는 LED가 있는지 확인하는 것이 좋습니다!) 모든 것이 완벽하게 작동했기 때문에 초강력 접착제 몇 방울로 LED 스트립을 바닥에 고정했습니다.
최종 조립:
LED를 테스트하고 고정한 후 최종 소프트웨어를 Wemos D1 Mini에 업로드하고 최종 조립을 시작했습니다. 여기에는 3D 프린팅 상자 안에 전자 장치를 조심스럽게 넣고 전원 공급 장치를 연결하는 작업이 포함되었습니다.
조립 과정에서 여러 장의 사진을 찍었는데 위에서 볼 수 있습니다. 이러한 시각적 개체는 자신의 일정을 조립할 때 유용한 가이드를 제공해야 합니다.
4단계: 웹 인터페이스와 반짝임
이 캘린더는 단순함을 기반으로 하지만 여전히 사용자 정의 터치와 미묘한 동적 요소를 제공합니다.
웹 인터페이스
캘린더의 기본 설정을 구성하기 위해 웹 인터페이스를 사용합니다. 나는 많은 프로젝트에서 이와 동일한 인터페이스를 사용하여 John Lassen의 원래 디자인에서 적용했습니다.
단순성 유지
이 프로젝트의 경우 웹 인터페이스를 사용하여 원하는 요일 (일요일 또는 월요일)을 선택할 수 있습니다. 그거에요! 여기에는 복잡한 색상 팔레트나 정교한 애니메이션이 없습니다. 커스터마이징에 대한 이 미니멀리스트 접근 방식은 캘린더 자체의 울트라 미니멀리스트 미학과 완벽하게 일치합니다.
은은한 반짝임
달력의 정적 표시를 보완하기 위해 미묘한 "반짝이" 효과를 추가했습니다. 이 효과는 흰색의 LED 몇 개를 무작위로 비추어 미니멀리스트 디자인을 압도하지 않으면서 시각적 흥미를 더하는 부드러운 쉬머를 만듭니다.
5단계: 미니멀리스트 타임키핑 엿보기
- LED로 이번 달의 구조를 표시하는 달력은 시간을 시각적으로 표현하는 독특한 모습을 보여줍니다.
- 부드러운 "글리터" 효과는 미니멀한 디자인에 마법과 역동성을 더합니다.
- 전통적인 숫자 없이도 LED 그리드를 사용하여 날짜를 얼마나 쉽게 해독할 수 있는지.
이 시각적 시연은 우리 작품의 미니멀리스트 매력과 놀라운 기능을 매혹적인 엿보기를 제공합니다. 빛과 색의 상호 작용을 즐기며 시간에 대한 인식을 재정의하십시오.
6단계: 결론
마지막 LED가 사라지고 "No Numbers, Just Hues"의 구축을 통한 여정이 끝나감에 따라 경험을 반영하고 몇 가지 통찰력을 얻을 때입니다.
이 프로젝트는 미니멀리즘, 기술, 시간 계측 예술에 대한 흥미로운 탐구였습니다. 기존의 숫자를 벗어던지고 색의 언어를 받아들임으로써, 우리는 기능적이면서도 미학적으로 즐거운 달력을 만들었습니다.
핵심 요약:
- 미니멀리즘은 놀라울 정도로 표현력이 풍부할 수 있습니다. 제한된 요소 집합으로도 복잡한 정보를 전달하고 경이로움을 불러일으킬 수 있습니다.
- 기술은 시간에 대한 우리의 인식을 향상시킬 수 있습니다. LED와 마이크로 컨트롤러의 성능을 활용함으로써 기존의 시간 측정 방법을 초월하는 역동적이고 매력적인 디스플레이를 만들 수 있습니다.
잠재적인 개선 사항:
이 프로젝트가 완료되는 동안에는 항상 개선 및 사용자 정의의 여지가 있습니다. 다음은 살펴볼 수 있는 몇 가지 아이디어입니다.
- 무지개를 포옹하다: 고정 색상으로 미니멀한 접근 방식을 선택했지만 평일, 주말 및 현재 요일의 색상을 사용자 지정하는 옵션을 쉽게 추가할 수 있습니다. 상상력을 마음껏 발휘하여 나만의 스타일을 진정으로 반영하는 달력을 만드세요!
- 빛의 교향곡: 미묘한 "반짝이" 효과 외에도 다른 동적 조명 패턴을 실험해 보는 것이 좋습니다. 어쩌면 계단식 무지개 효과, 고동치는 심장 박동, 심지어 매혹적인 음악의 시각화일 수도 있습니다. 가능성은 무궁무진합니다!
- 상호 작용 추가: 버튼 또는 센서를 통합하여 사용자가 수동으로 날짜를 변경하거나 다른 디스플레이 모드를 트리거할 수 있습니다.
- 외부 데이터 원본과 통합: 캘린더는 이미 인터넷에 연결되어 있으므로 날씨 정보, 달의 위상 또는 기타 관련 데이터를 표시할 수 있습니다.
이 프로젝트는 보람 있는 여정이었으며, 여러분이 자신만의 창의적인 아이디어를 탐구하고 기존 디자인의 한계를 뛰어넘을 수 있는 영감을 얻기를 바랍니다. 이제 나가서 나만의 반음계 걸작을 만드세요!








